网页设计网格算法优化策略
一、引言
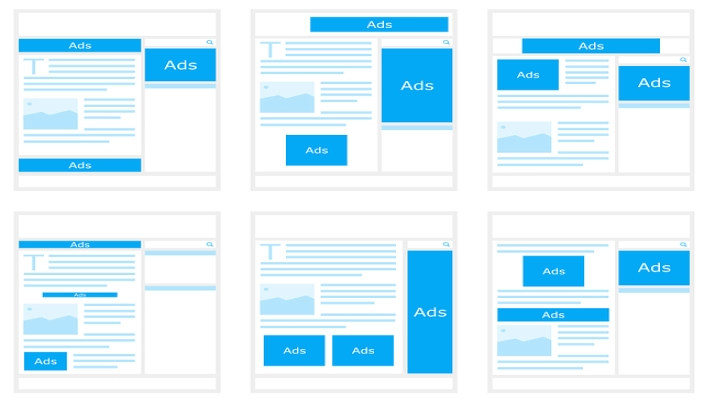
网页设计中的网格系统是一种常见的布局方法,通过将页面划分为等宽的栅格来统一元素的位置和间距,提升页面的整体美观性和易读性。然而,在设计大型复杂的网页时,传统的网格系统往往无法满足设计师的需求,需要进行优化和改进。
二、传统网格系统的局限性和问题
1. 固定宽度的栅格无法适应不同屏幕尺寸和分辨率的设备,导致页面在移动设备上显示效果不佳。
2. 栅格尺寸的限制导致页面排版受限,无法灵活调整元素的大小和位置。
3. 网页设计中的间距和白板区域设计不合理,浪费了宝贵的页面空间。
三、网格算法优化策略
为了克服传统网格系统的局限性和问题,设计师可以采用以下优化策略:
1. 响应式网格设计
通过使用流式布局和媒体查询等技术,实现网页在不同屏幕尺寸和分辨率下的自适应调整。可以根据设备的宽度动态改变网格的列数和栅格宽度,使页面在不同设备上都能获得较好的显示效果。
2. 弹性网格系统
弹性网格系统采用相对单位和百分比来确定栅格宽度和间距,而不是固定像素值。这样可以使页面具有更大的灵活性,可以根据需求动态调整元素的大小和位置,适应不同尺寸和分辨率的设备。
3. 精确的间距和白板设计
在网页设计中,合理的间距和白板设计可以帮助提升页面的整体美观性和可读性。通过细致的分析和平衡,设计师可以减少不必要的空白区域,提升页面的有效展示内容,使页面更加紧凑和精致。
4. 模块化网格设计
将页面划分为多个独立的模块,每个模块都按照网格系统进行布局。这种模块化的设计方法可以使页面更加易于维护和扩展,也使得不同部分的设计更加灵活和自由。
四、总结
通过对网页设计网格系统的优化策略进行详细说明,我们可以提升网页的适应性、灵活性和美观性。在设计复杂的大型网页时,设计师可以根据实际需求选择合适的策略来优化网格系统,以获得更好的用户体验和满意度。